前端測試 - Protractor end to end testing for AngularJS
在 [AngularJs] 使用Protractor作前端測試-入門 一文提到使用Protractor來作前端的單元測試,先依使用者操作方式撰寫Nodejs腳本,透過Node.js command prompt啟動Selectium(ChromeDriver.exe)執行腳本,除了檢測AngularJS程式碼的正確性,同時達到自動化測試,減少人工測試的時間成本
Protractor end to end testing for AngularJS 已將範例放在 GitHub ,js腳本內容設定在 AngularJS官網 進行查詢作業

開啟Node.js command prompt執行下列command,安裝套件

第二步執行測試腳本
Selectium會開啟Chrome瀏覽器依照腳本內容進行查詢作業

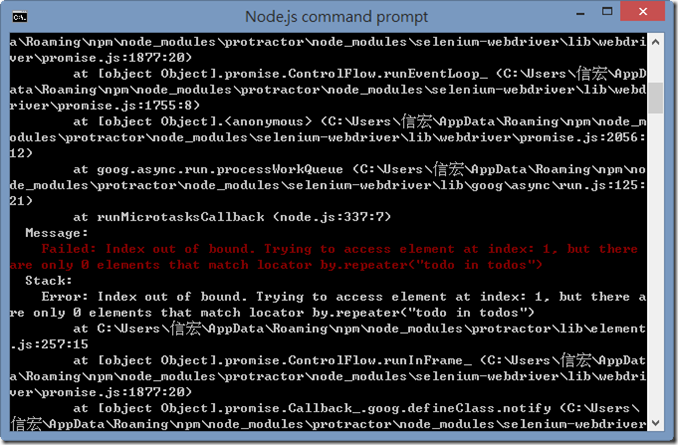
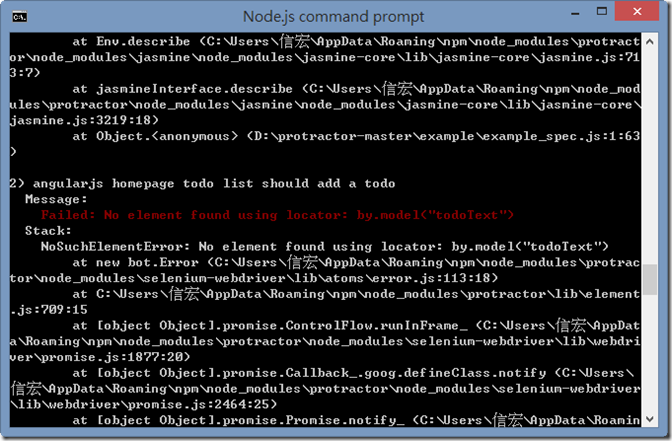
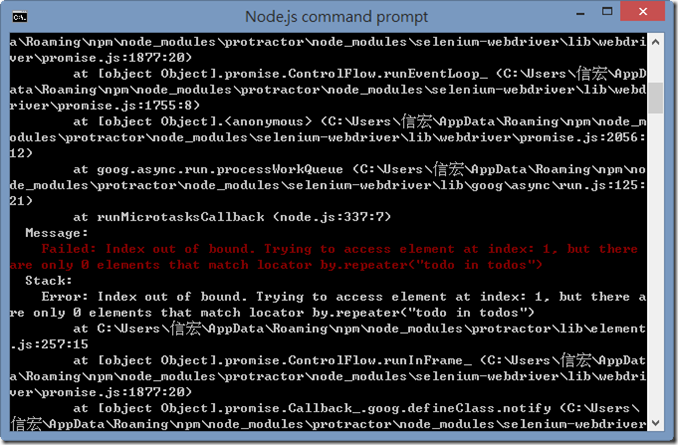
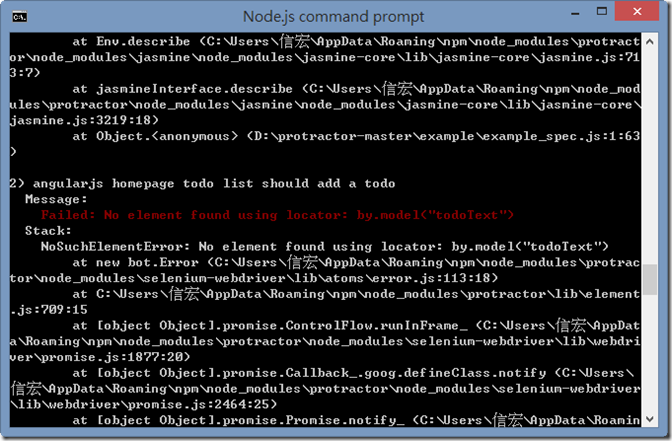
疑~執行結果有2個錯誤

回過頭查看執行過程,原因是Selectium找不到element
PS:by.repeater、by.model,是AngularJS沒錯


部份情況下(例如By.XPath)尋找element是以畫面內容為主,而不是全部HTML,在瀏覽器畫面看不到的element自然就無法使用
另外command執行很快,建議撰寫腳本時適度讓command暫停一下,確定等會要操作的element都載入後再繼續執行腳本,才不會又發生找不到element的情況
自動化測試不用求快,正確地將腳本內容執行完較重要
範例主要是了解運作內容與過程,回到 Protractor end to end testing for AngularJS 將以下js複寫到protractor-master\example\example_spec.js

再次執行腳本,查詢作業順利完成,Selectium運作也OK

Protractor end to end testing for AngularJS 已將範例放在 GitHub ,js腳本內容設定在 AngularJS官網 進行查詢作業

開啟Node.js command prompt執行下列command,安裝套件
- npm install -g protractor
- webdriver-manager update
- cd E:\protractor-master
- webdriver-manager start

第二步執行測試腳本
- cd E:\protractor-master\example
- protractor conf.js

疑~執行結果有2個錯誤

回過頭查看執行過程,原因是Selectium找不到element
PS:by.repeater、by.model,是AngularJS沒錯


部份情況下(例如By.XPath)尋找element是以畫面內容為主,而不是全部HTML,在瀏覽器畫面看不到的element自然就無法使用
另外command執行很快,建議撰寫腳本時適度讓command暫停一下,確定等會要操作的element都載入後再繼續執行腳本,才不會又發生找不到element的情況
自動化測試不用求快,正確地將腳本內容執行完較重要
範例主要是了解運作內容與過程,回到 Protractor end to end testing for AngularJS 將以下js複寫到protractor-master\example\example_spec.js

再次執行腳本,查詢作業順利完成,Selectium運作也OK










Post a Comment: