前端測試 - Protractor for .NET
除了Protractor end to end testing for AngularJS撰寫js腳本,透過Node.js進行測試之外,亦可透過Visual Studio測試專案來進行Protractor前端測試,兩者撰寫腳本的風格相似
網友bbaia已將範例上傳到Github,範例提供.Net35與.Net40兩種版本,下載後開啟Protractor-NET40 Solution

Protractor-NET40 類別庫提供了操作Ng的功能,可是Sample專案出現警嘆號,只要建置方案後exe就會自動會載入,和Protractor end to end testing for AngularJS一樣都使用chromedriver.exe


開啟Visusl Studio 2013,新增單元測試專案
![SNAGHTML92f5e3[7] SNAGHTML92f5e3[7]](https://lh3.googleusercontent.com/-DdvuaImGxA8/VXPiPZy8XCI/AAAAAAAADMA/dO0hed6a2io/SNAGHTML92f5e3%25255B7%25255D_thumb%25255B1%25255D.png?imgmax=800)
有幾項準備工作要先進行
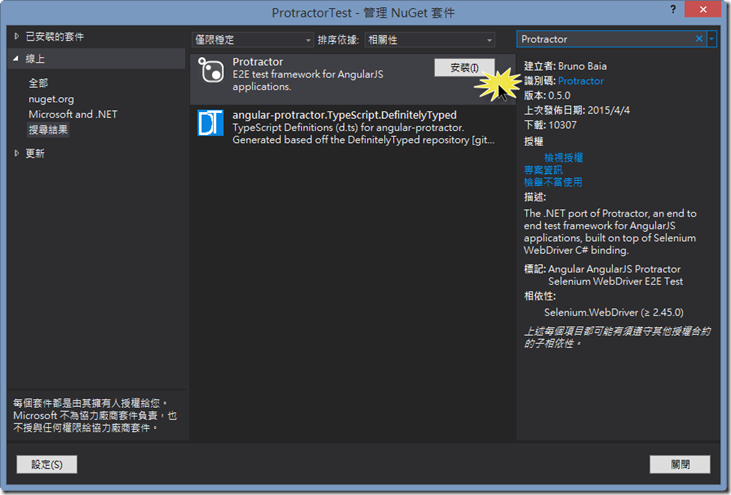
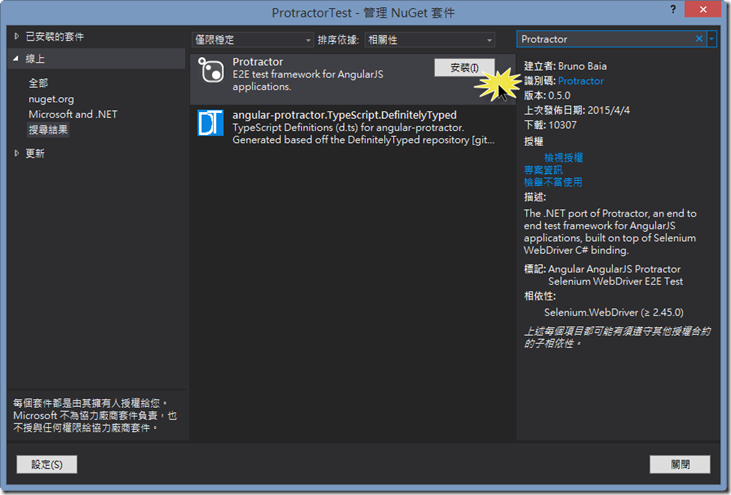
1、安裝Protractor套件

2、Protractor-NET40 類別庫加入至方案,記得測試專案要將Protractor-NET40加入專案參考
3、chromedrive.exe加入至專案
可以開始撰寫單元測試腳本了
腳本:AngularJS官網的TodoList新增項目

執行後就能在瀏覽器看到新增項目write first protractor test

網友bbaia已將範例上傳到Github,範例提供.Net35與.Net40兩種版本,下載後開啟Protractor-NET40 Solution

Protractor-NET40 類別庫提供了操作Ng的功能,可是Sample專案出現警嘆號,只要建置方案後exe就會自動會載入,和Protractor end to end testing for AngularJS一樣都使用chromedriver.exe


開啟Visusl Studio 2013,新增單元測試專案
![SNAGHTML92f5e3[7] SNAGHTML92f5e3[7]](https://lh3.googleusercontent.com/-DdvuaImGxA8/VXPiPZy8XCI/AAAAAAAADMA/dO0hed6a2io/SNAGHTML92f5e3%25255B7%25255D_thumb%25255B1%25255D.png?imgmax=800)
有幾項準備工作要先進行
1、安裝Protractor套件

2、Protractor-NET40 類別庫加入至方案,記得測試專案要將Protractor-NET40加入專案參考
3、chromedrive.exe加入至專案
可以開始撰寫單元測試腳本了
腳本:AngularJS官網的TodoList新增項目

執行後就能在瀏覽器看到新增項目write first protractor test







Post a Comment: